Mac標準搭載ソフトAutomatorと無料ツールImageOptimを使って、一発で画像のリサイズと圧縮を終えるワークフローを組む技を学びました!
記事などに使う画像、「リサイズ」に加えて「圧縮」までしたほうがいいのは、意外とブロガーでも知らなかったりします。広報・PRやWeb制作の仕事でも画像サイズはよく気にするけど、誰も教えてくれないので、知らないままなんとなくやっている人も多いと思います。
元の画像から、サイズを小さくして、そこから画質を落とさずに可能なギリギリまで圧縮したほうがいいですよ!画像の重さはサイト自体やページの重さにかなり影響します。軽いほうがSEO的にもよく、見る人の満足度にもつながり、アクセスアップにも効果的。
こういうブログって書くのは面倒だけど誰かがシェアしてくれるととっても助かるし、何より未来の自分が誰よりも救われるので、やり方を残しておきます。
Contents
画像の「リサイズ」と「圧縮」、正解がなかった問題
画像のサイズ変更には今までいろんな方法を試してみたけど、これ以上の作業効率化をしたければ有料ツールを使うしかないのかなーと思っていました。
記事用の画像は、なるべく軽くするためにも、リサイズと圧縮の両方をしたい。サイズ変更ならMacのプレビューからもできるけど、画像を選択して、右クリックして、ツールのサイズ変更のところを選んで、1200って入力して、と、ひと手間かかる。そこからさらに圧縮をするためにフリーソフトを使っていたけど、これもアップロードして待ってダウンロードして、と、ひと手間。なんだかんだ「画像編集」にかけている時間が長いんだよな……と。
意外とPhotoshopはこういうサクッとした作業には不向きなんです。このニーズに答える有料ツールとしては、JPEG画像を一括リサイズ&圧縮してくれるJPEGminiが有名だけど、2022年3月時点では買い切り価格が8,000円以上まで値上がっていて、効率化への投資とはいえちょっとためらってしまう(数年前は$30台だったのを知っているから尚更……)。
一発でできる方法がきっとあるはず……!と思いながらダラダラ時を過ごしていたけど、やっと習得しました。すごく簡単です。
Automatorでワークフローを組んでいく

Automatorとは、Macに標準搭載されているアプリ。いろんなワークフローを組んで作業を効率化することができます。アプリケーションの「その他」のところに入っているので、普通に開きます。

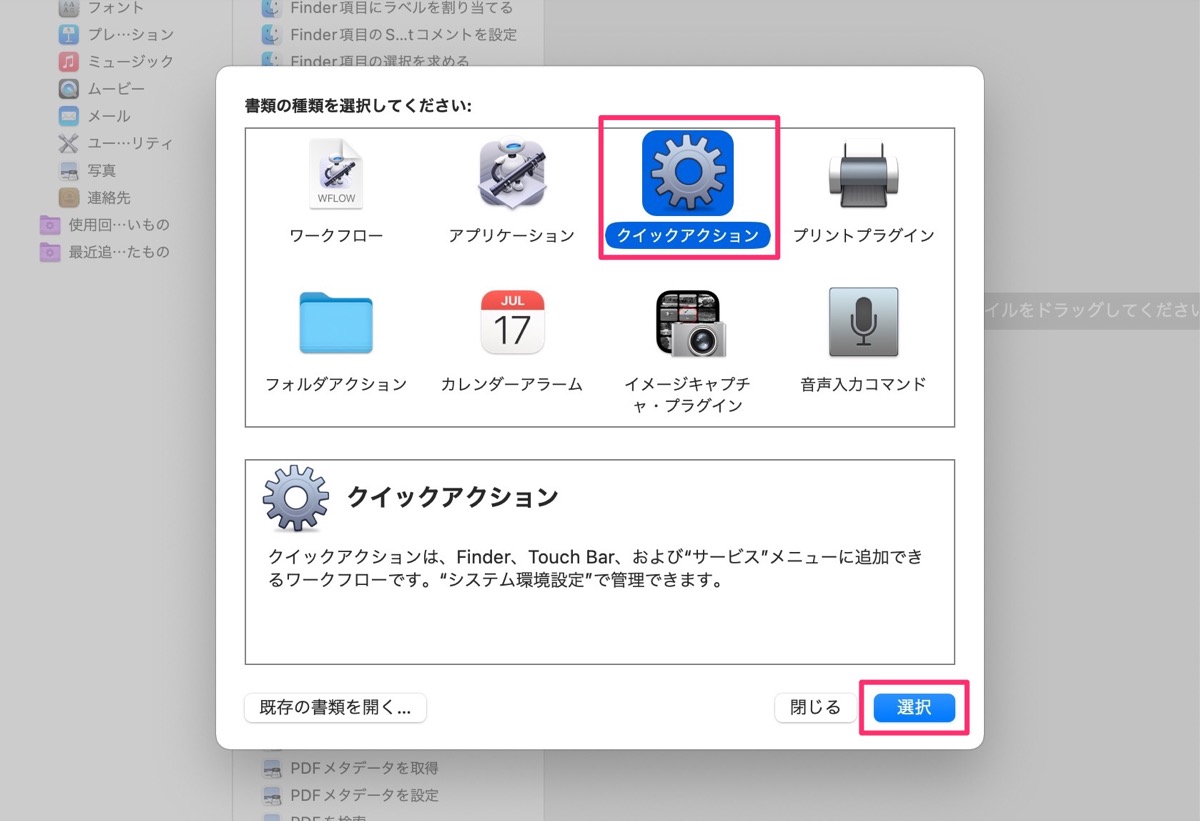
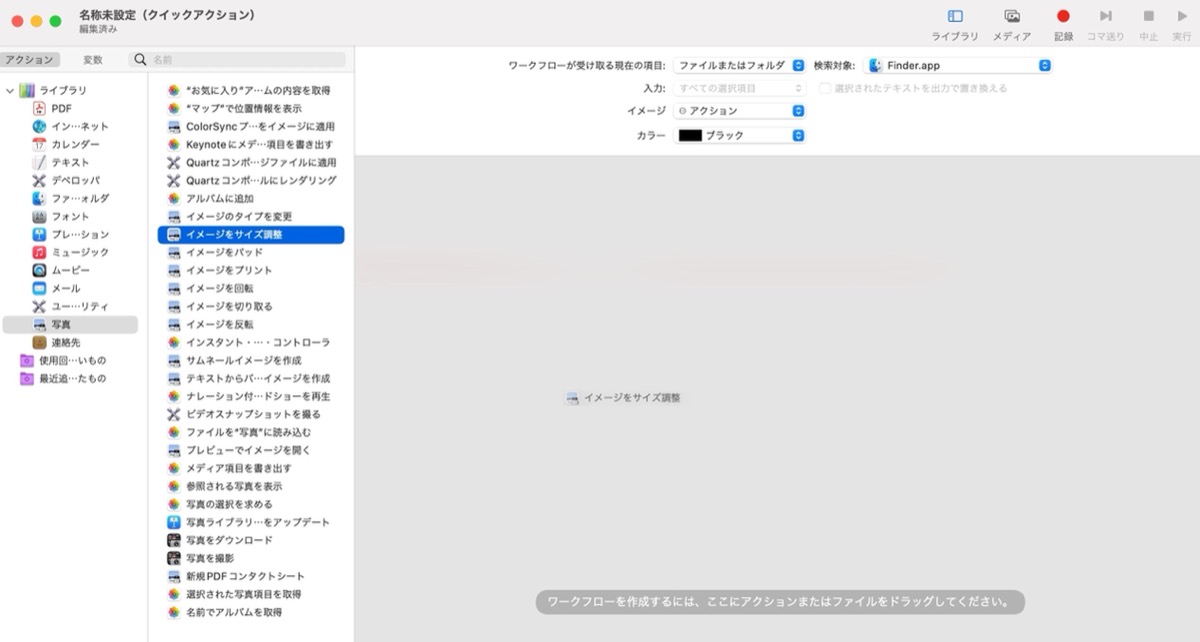
開くとこういう画面が出てくるので、歯車マークの【クイックアクション】を【選択】します。

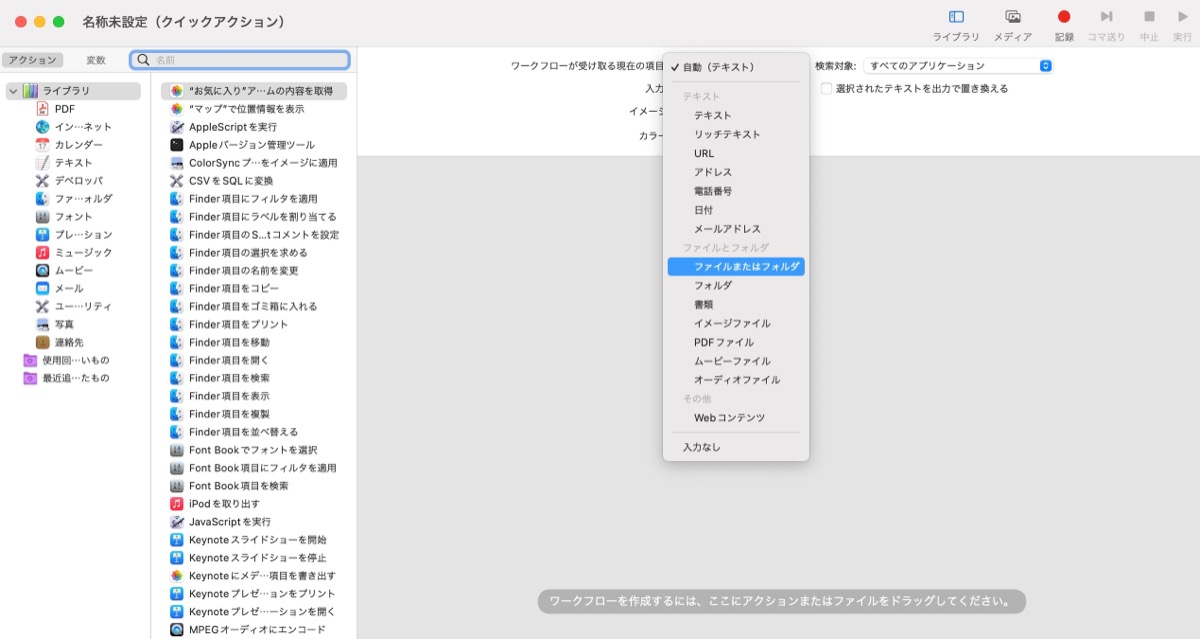
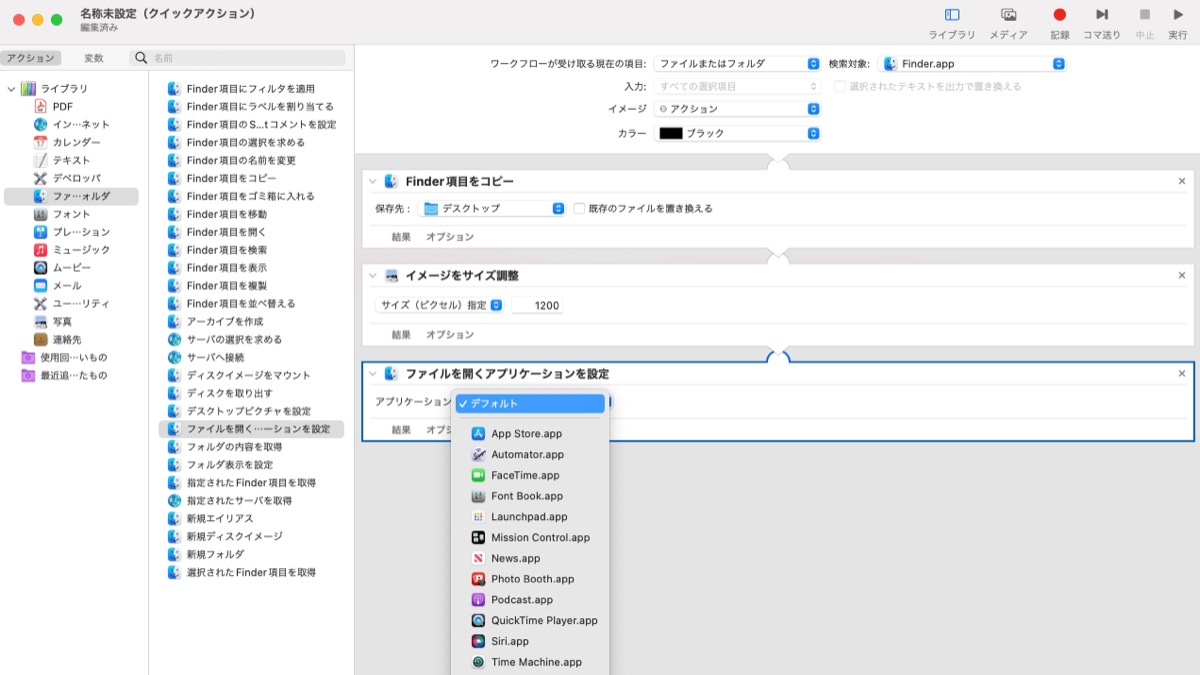
そして右側のスペース上に表示される「ワークフローが受け取る現在の項目」を【ファイルまたはフォルダ】に設定。

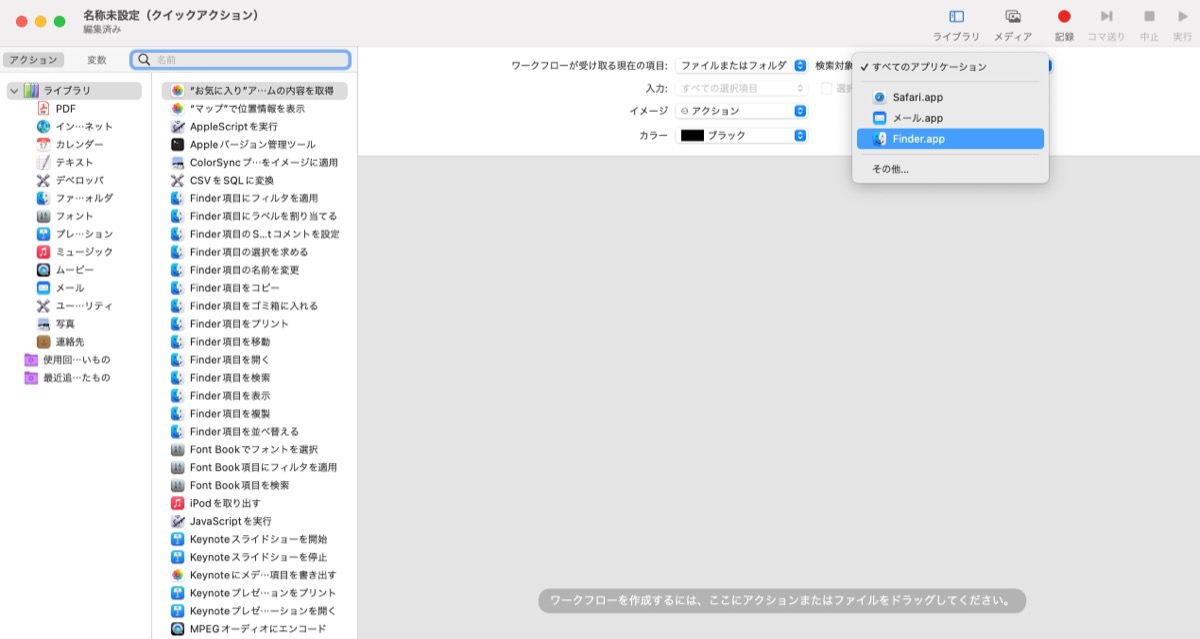
続いて「検索対象」を【Finder.app】に設定します。意味はよくわからなくても、この設定にすれば問題なし。
Automatorで画像を「リサイズ」するワークフローを追加

それができたら、左側のライブラリ>写真>の階層化に【イメージをサイズ調整】という項目があるので、右のスペースにドラッグ&ドロップします。作業ステップを追加する感じ。

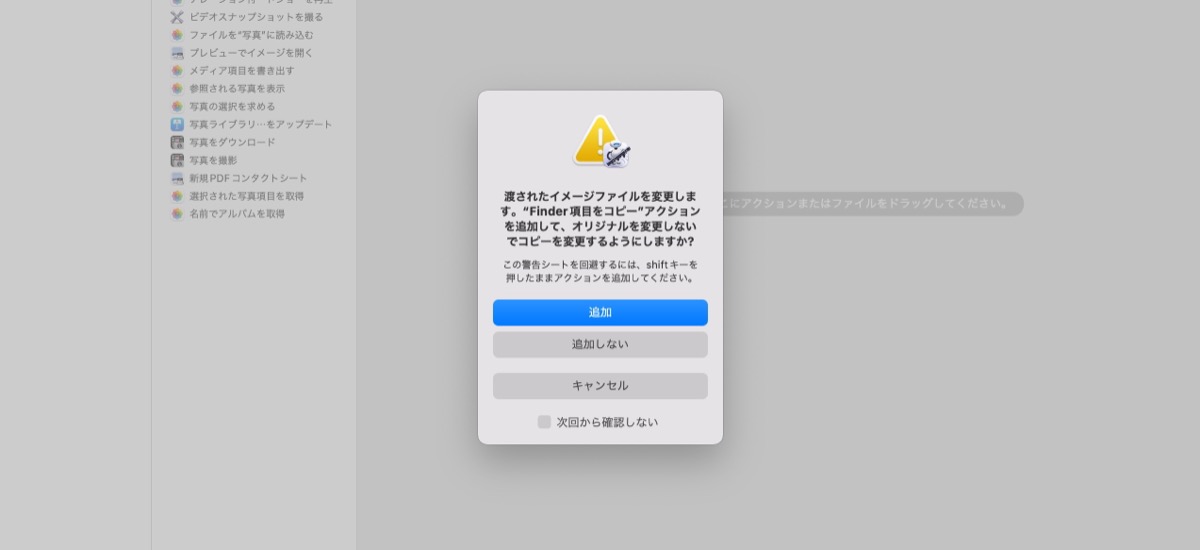
こんなポップアップが出てきますが、問題ないので【追加】します。上級者向けに説明すると、ここで「Finder項目をコピー」のアクションを設定しておけば、元の大きいサイズの画像も勝手に残しておいてくれるわけです(私は必要なときだけ手動でやるので設定しません)。

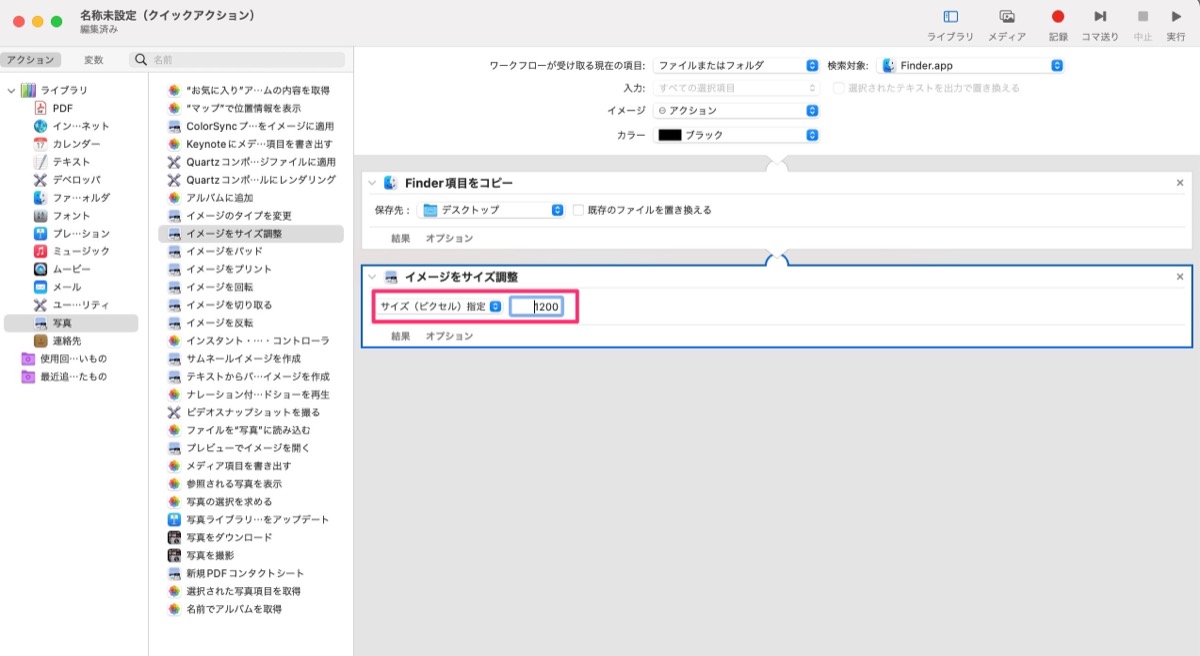
【イメージをサイズ調整】のワークフローができたので、肝心の変更したいサイズを設定します。私は【1200ピクセル】にしています。Web記事用であればこれくらいが最適サイズ。ワークフローを複数設定することもできるので、いくつかのサイズバリエーションを作りたい人はあとで追加していきましょう。
ここまでで「リサイズ」に関する設定はおわり。
Automatorに無料ツールImageOptimを組み合わせて「圧縮」のワークフローを追加
続いて「リサイズ」した画像をさらに「圧縮」するワークフローを組んでいきます。
これにはImageOptimという無料ツール(フリーソフト)を併用するので、先にこちらをインストールしておきましょう。インストール方法はよくあるアプリと一緒です。
ImageOptimは、画質を落とさずに無制限で画像を圧縮してくれる神ツール。これ単体でももちろん使えるのですが、このツールを使うフローを自動化していくみたいな感じです。アプリを開かなくても、選択した画像に自動的にImageOptimが適用される設定をこれからしていきます。

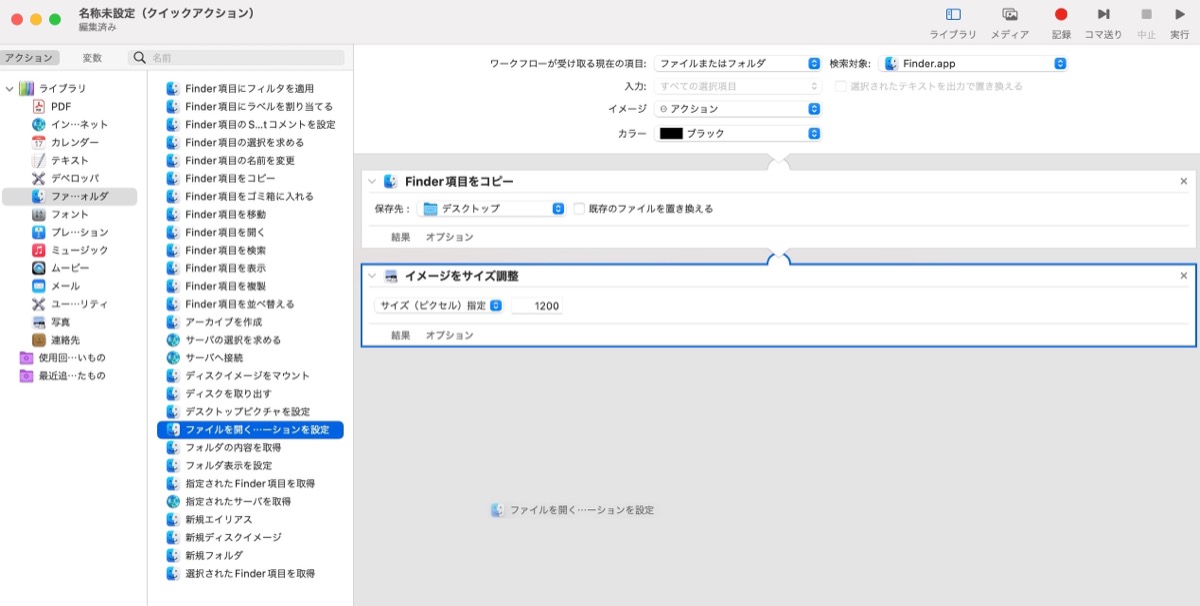
ImageOptimがインストールできたら、先ほどと同じように今度はライブラリ>ファイル>と進み、【ファイルを開くアプリケーションを設定】を右スペースにドラッグ&ドロップ。

アプリケーションのところを【ImageOptim】に設定します。

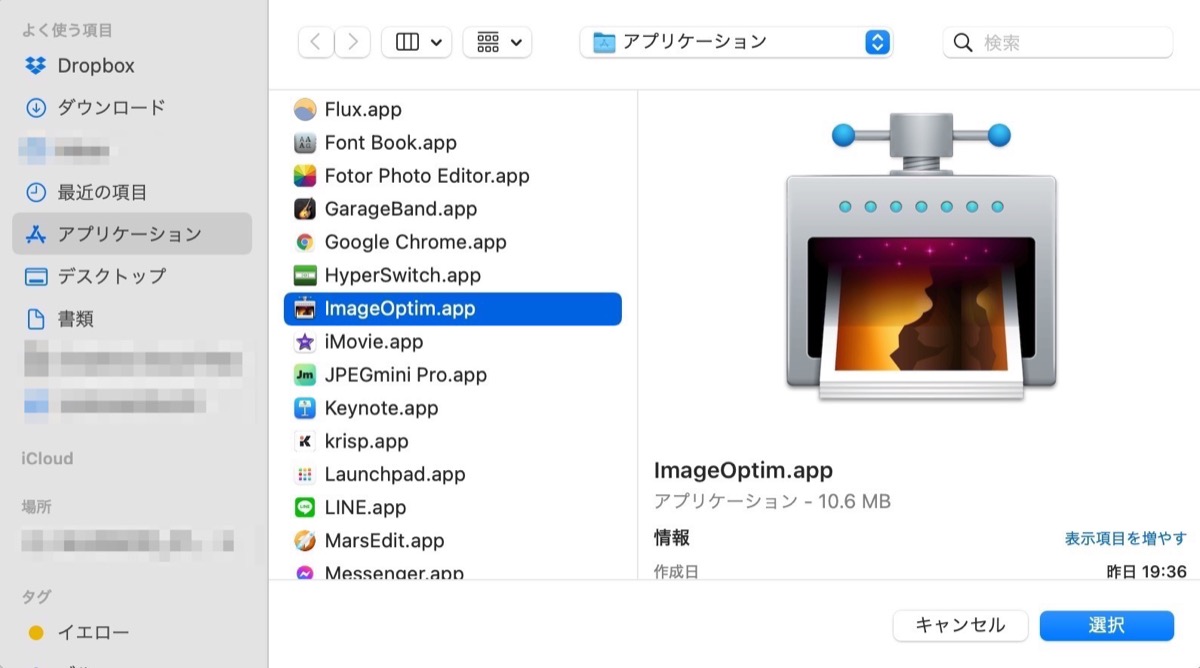
インストールしたばかりで一覧に出てこないかもしれないので、その他のところを選ぶとこのようにアプリケーションフォルダが開きます。ここから探し出して、ImageOptimを選択。
これだけ!ものすごく簡単。ここまでできたら⌘+Sを押してワークフローを保存します。

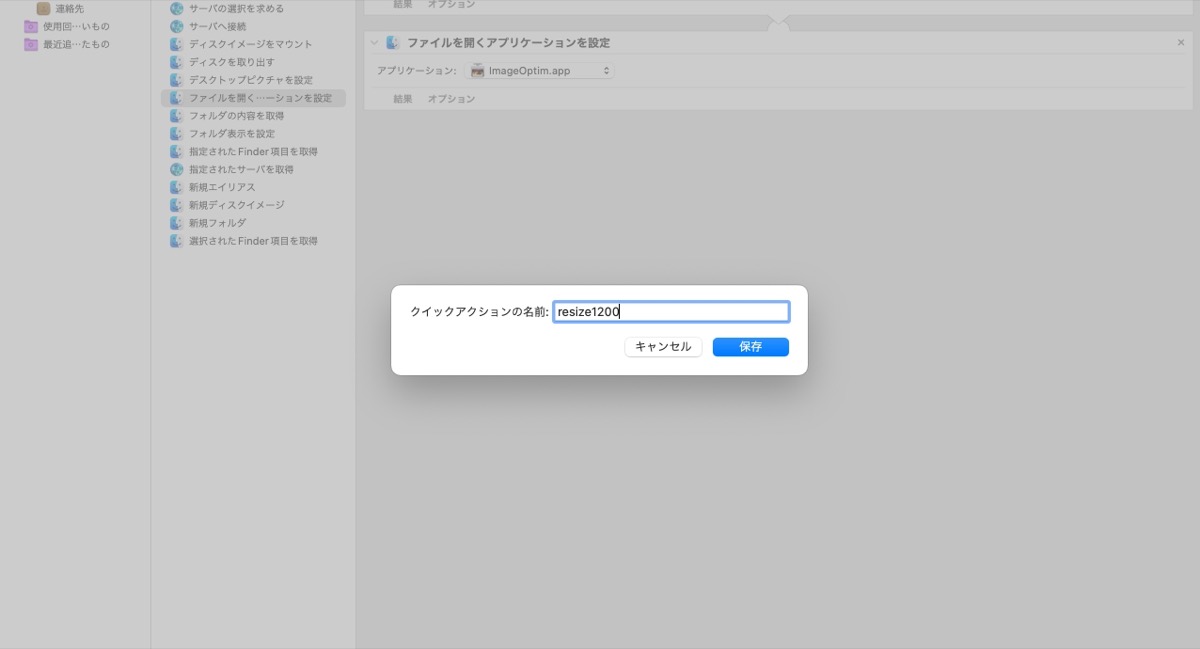
保存するときに名称を付けられるので、自分がわかる名称をつけておきましょう。これは後から変更も可能。今回は「resize1200」としました。
ここまでで「選択した画像を指定のサイズ(1200px)にリサイズしたうえでさらにImageOptimにかけてギリギリまで圧縮する」という素晴らしいワークフローができあがりました。
設定したワークフローを使って「リサイズ+圧縮」する方法

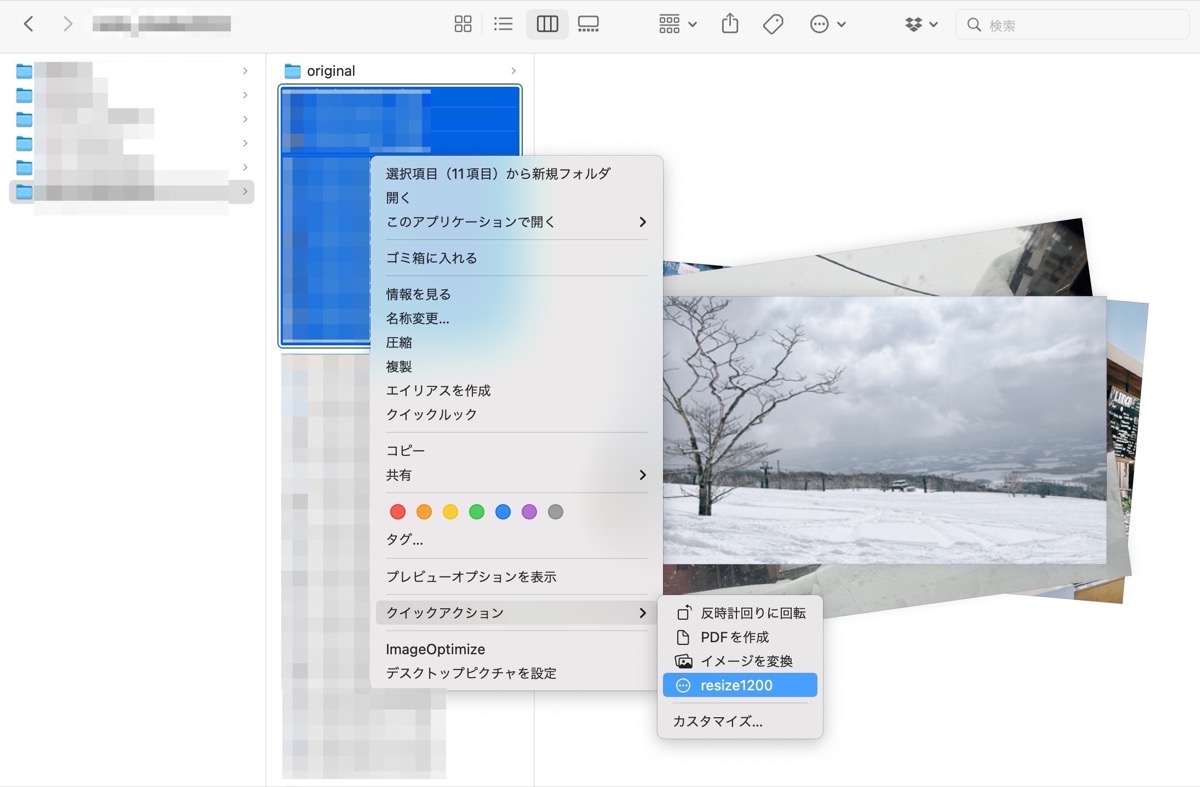
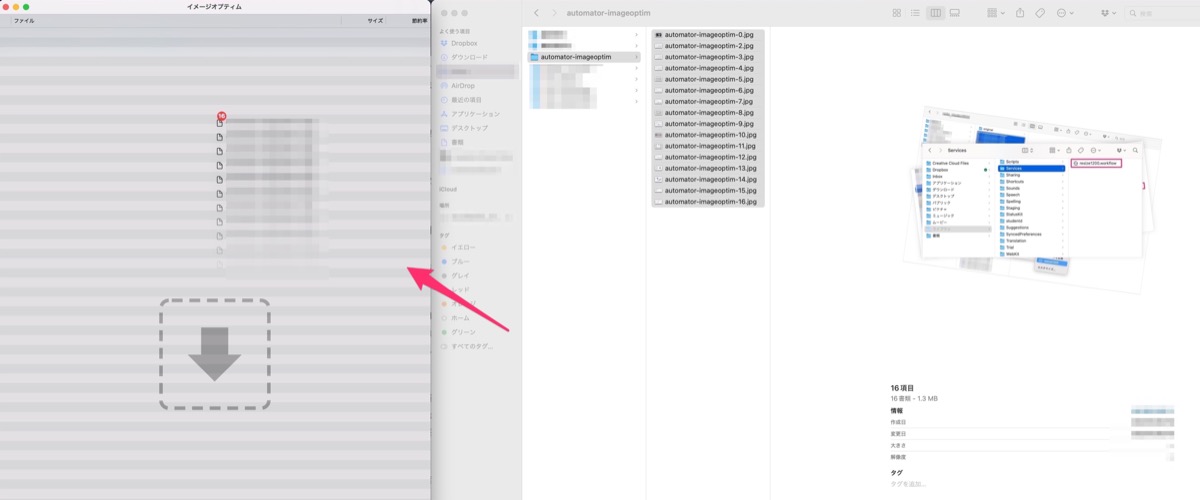
ではこの設定を使って、いざ画像をいじっていきます。「リサイズ+圧縮」したい画像を選択して、右クリックのメニューから、クイックアクション>resize1200(設定したワークフロー名)を選択。

なんと、ステップはこれだけです!勝手に魔法がかかったかのように、サイズは1200×900にリサイズされ、容量も275KBと限界と思われる小ささまで落ちています。
選択した画像をそのまま編集してくれちゃう形なので、元の大きいサイズのほうを残しておきたい人は、別のフォルダにコピーするなどしておきましょう。まあそれを忘れてしまっても、自動的にゴミ箱に移動されているので、いざというときは復活できます。
注意点:編集後の画像をImageOptimで開きたくない場合は使い分け
このワークフローでリサイズと圧縮をまとめて一括化できてとても楽ではあるのですが、この方法で編集した画像は、以後「ImageOptimで開く」のがデフォルトになってしまいます。
編集したあとの画像をもう一度プレビューで見たいなーと思っても、ダブルクリックで開くとImageOptimが開くので、右クリック>プレビューを選択しなければならないという手間が生まれるのです。
特に開かずにすぐ使っちゃうよ!という人はいいかもしれませんが、そうではない人はAutomatorでのフローは「縮小」までにし、手動でImageOptimを併用するのもおすすめです。

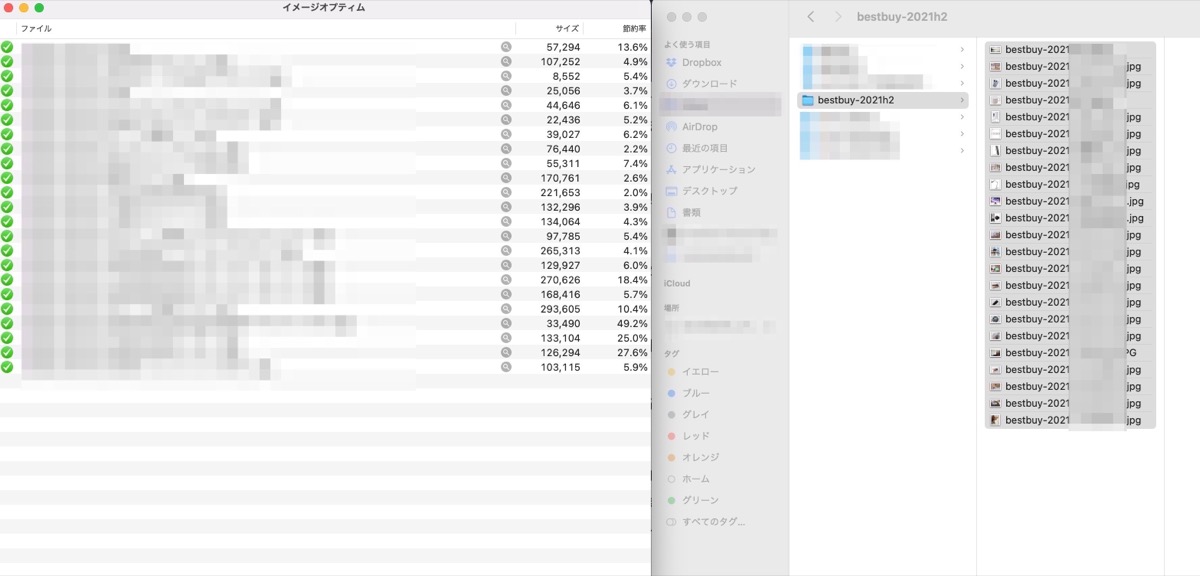
ImageOptimを単体で使う方法もとても簡単で、圧縮したい画像を選択して、ドラッグ&ドロップするだけ。

試しに、このまえアップした記事の画像をImageOptimにかけてみました。他の方法を使ってギリギリまで圧縮していたつもりでしたが、さらに圧縮できた!圧縮後のサイズと圧縮率はこのように右側に表示されるので一目瞭然です。
どうやらImageOptimは単体で使ったほうが、ほんの少しですが圧縮率が高くなるという話も見かけました。このフローは3秒くらいあればできるので、別でやってもいいのかもしれません。
Automatorで設定したワークフロー名称や内容の変更方法

最後に、設定済みのワークフローの名称や内容を変更する方法も説明しておきます。
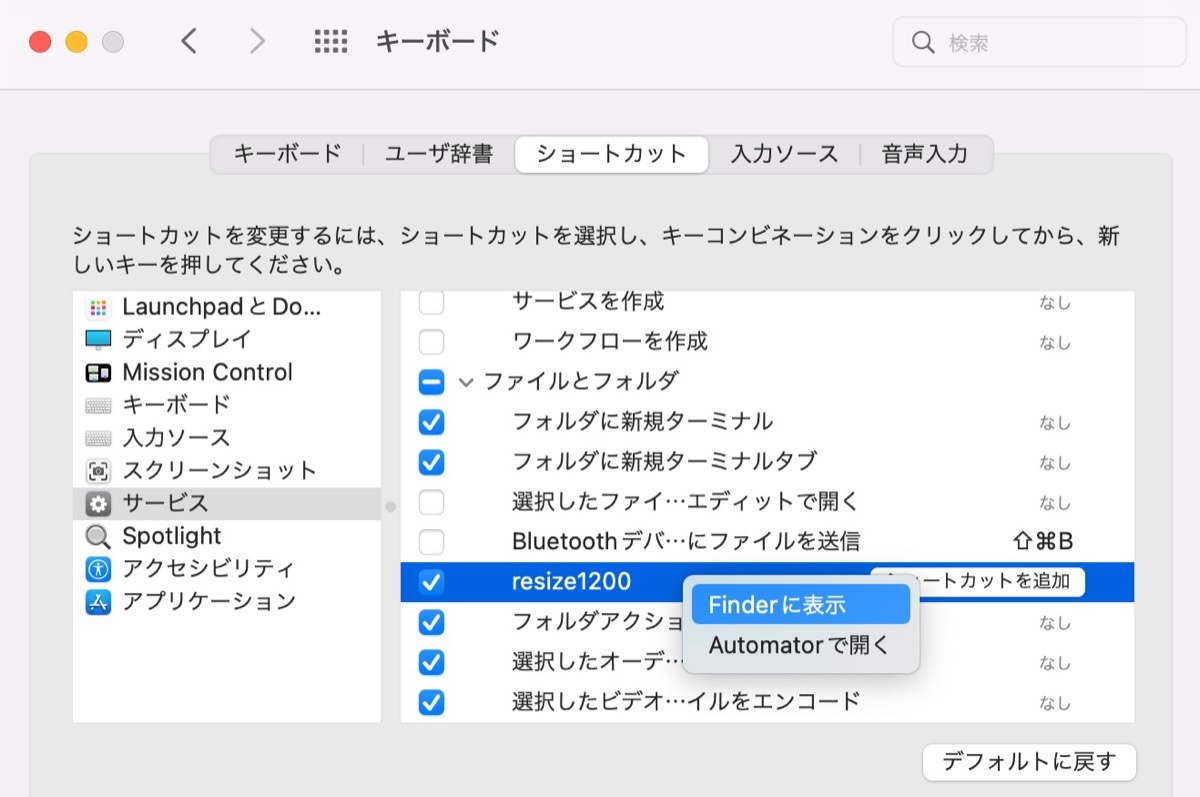
Macのシステム環境設定>キーボード>ショートカットと進むとこういう画面になるので、左側の「サービス」から設定したワークフロー(resize1200)を探します。それを右クリックして【Finderに表示】を選択。

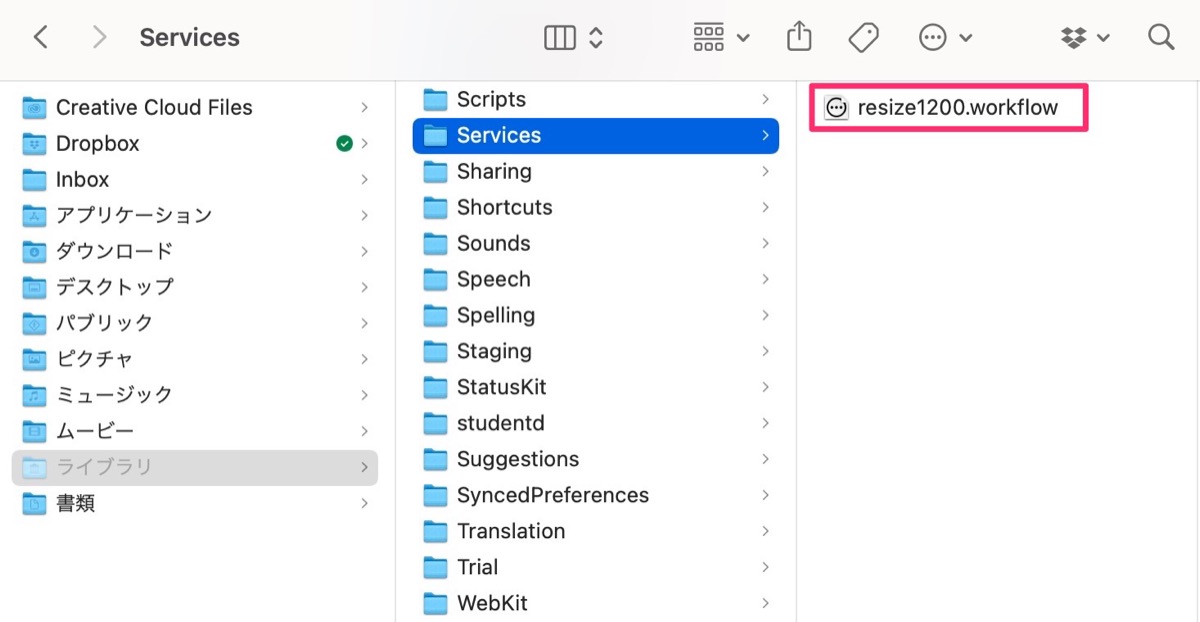
するとFinderで場所が表示されるので、【resize1200.workflow】を選択。名称変更なら直接ここからできるし、内容を変更したければダブルクリックでAutomatorにて開きます。あとは不必要な項目を消したり、設定をいじって再保存すればOK。
以上となります!これで画像編集にかかる時間が3分くらい短縮できたと思います。たった3分!?と思うかもしれませんが、ブログ記事制作はひとり編集部みたいなもので、ひとつひとつの小さな工程が積もって数時間になるわけです。たった3分でもかなり大きな変化です。
少しでも軽やかにやっていけるように、ぜひこのワークフローを採用して作業効率化してみてください。
おわり。