Instagramをブログに連携して、いい感じにサムネイル表示させたいな
とずっと思いつつ後回しにしていたのですが、先日ようやく達成しました。
インスタをある程度ちゃんと更新している人は、ブログに貼っておくと好きな世界観が伝わります。旅やライフスタイル系ブロガーさんにはおすすめ。
すごく簡単にできたので、やり方をシェアします。
Contents
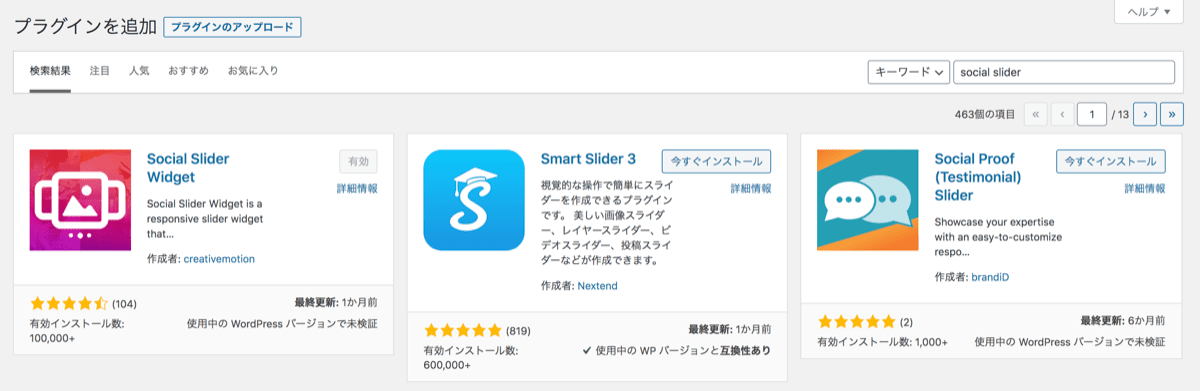
調べた結果、プラグイン「Social Slider Widget」を使うのがよさそう

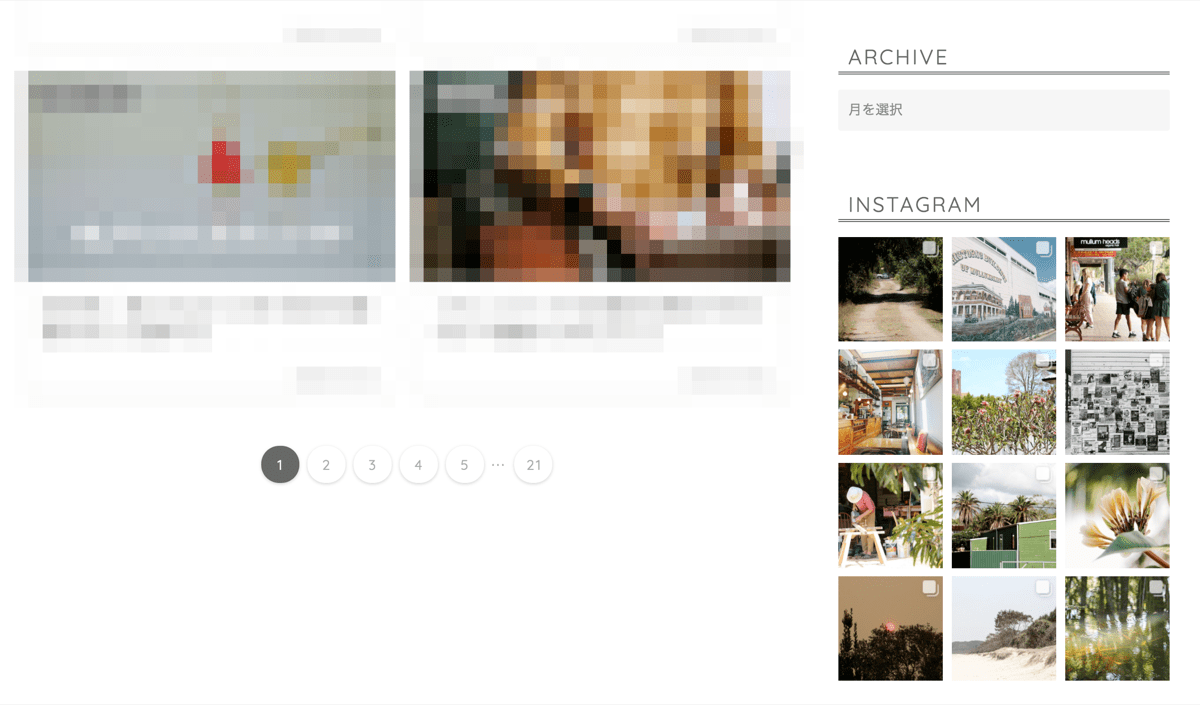
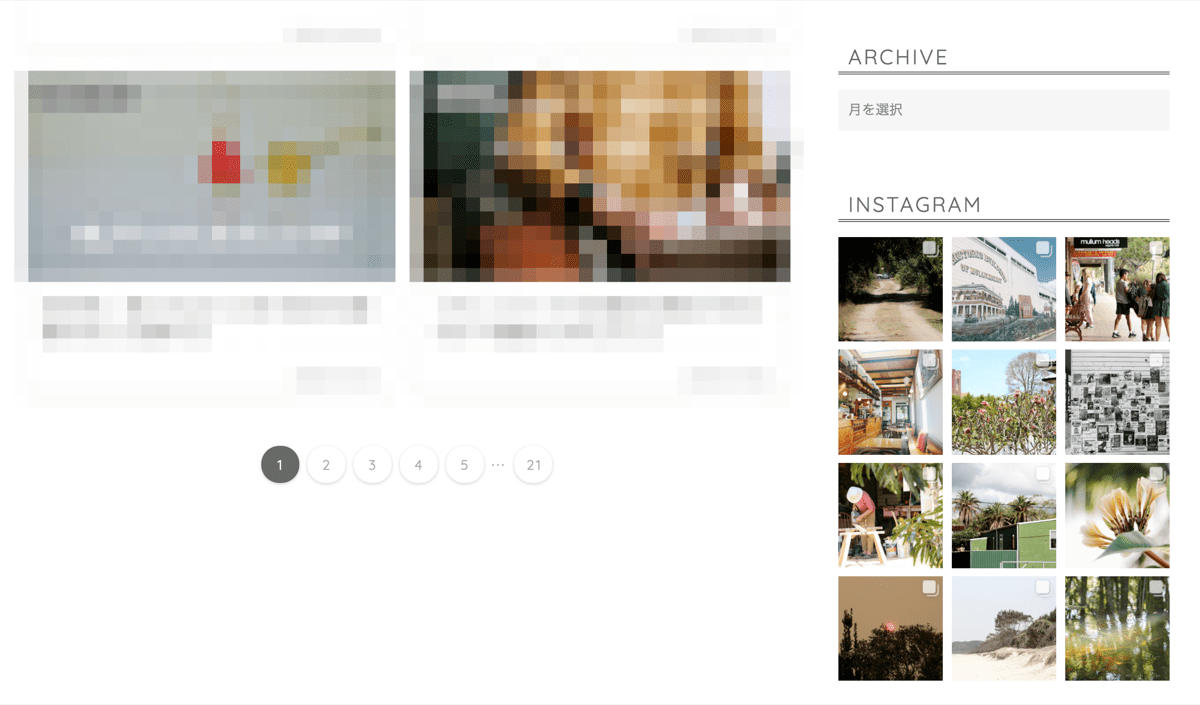
まずは結果から見てみましょう。WordPressのブログでこんな感じになりました。
サイトのトップページのサイドバーに、3×4で表示させてみました。もちろん、設定でこの列数は変えられます。

いろいろ調べたところ、この「Social Slider Widget」というプラグインを使うのがよさそうでした。サムネイル表示だけでなく、
- 1枚ずつ大きく表示されスライド
- ブログ下部に横一列で表示
など、設定でいろいろ変えられます。オプションが豊富なので、自分の理想の表示形式にたぶんできると思います。
「Instagram Slider Widget」を使ってブログに連携させる方法

プラグイン導入の手順を解説します。まずは新規プラグインのところで探し、インストールして有効化します。

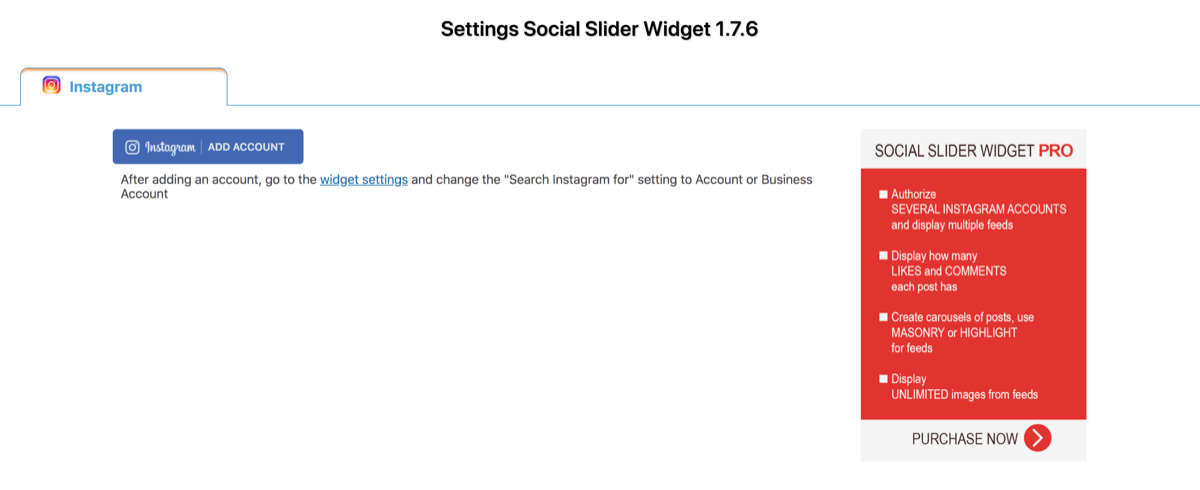
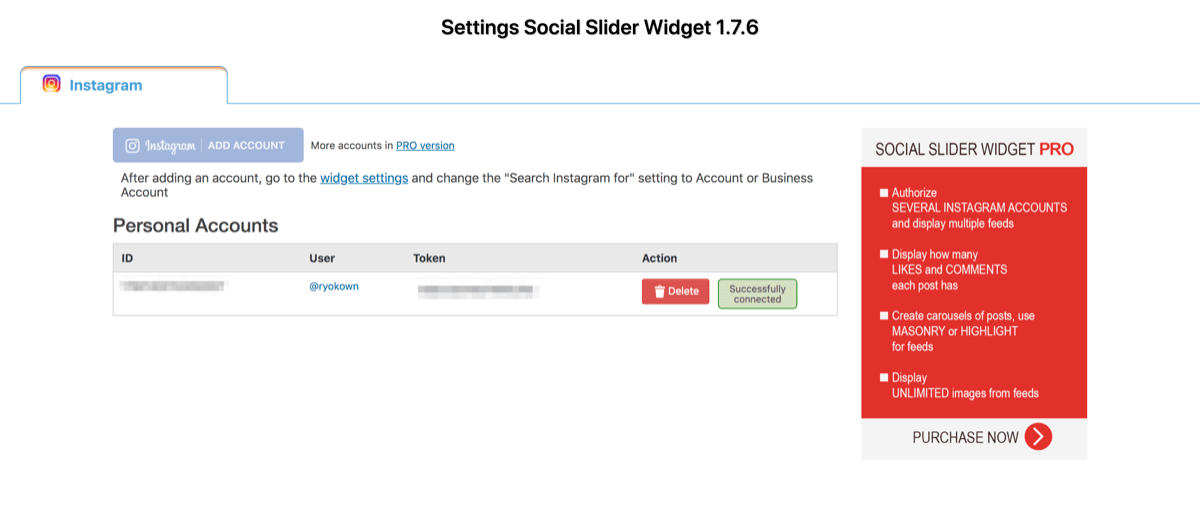
設定を開くと、さっそくInstagramアカウントとの連携のフローが出てきます。

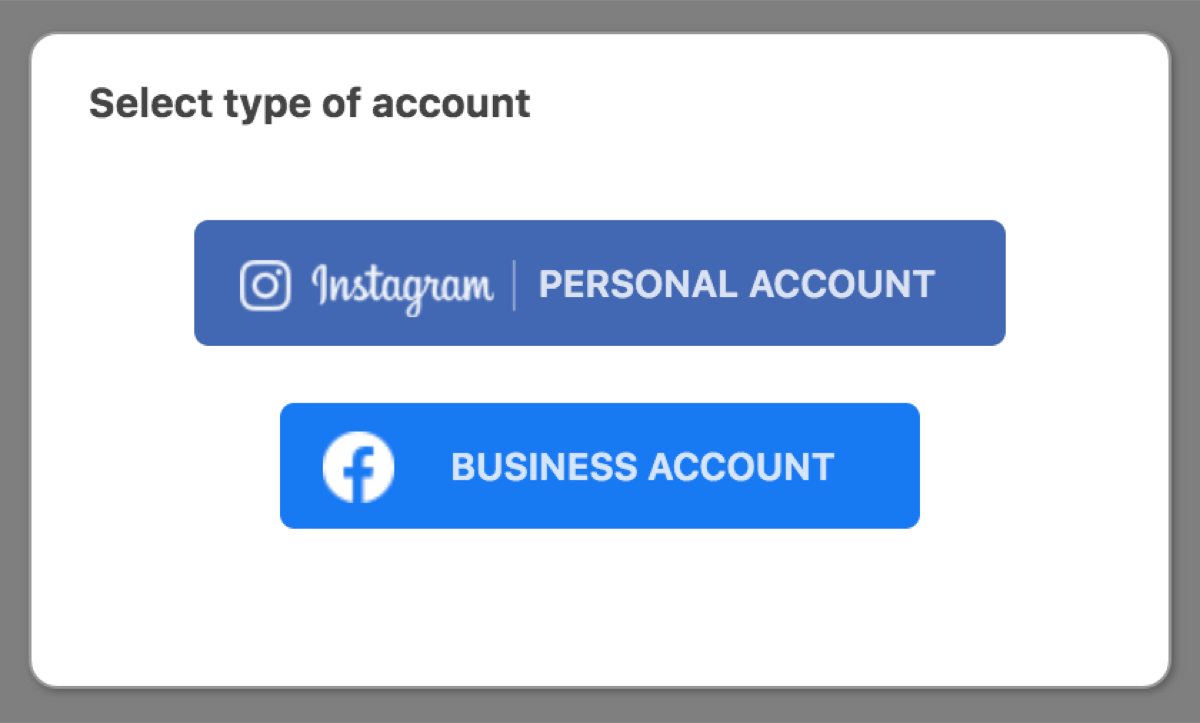
連携したいアカウントを選びます。私の場合はただの個人アカウントのため、「PERSONAL ACCOUNT」を選択。

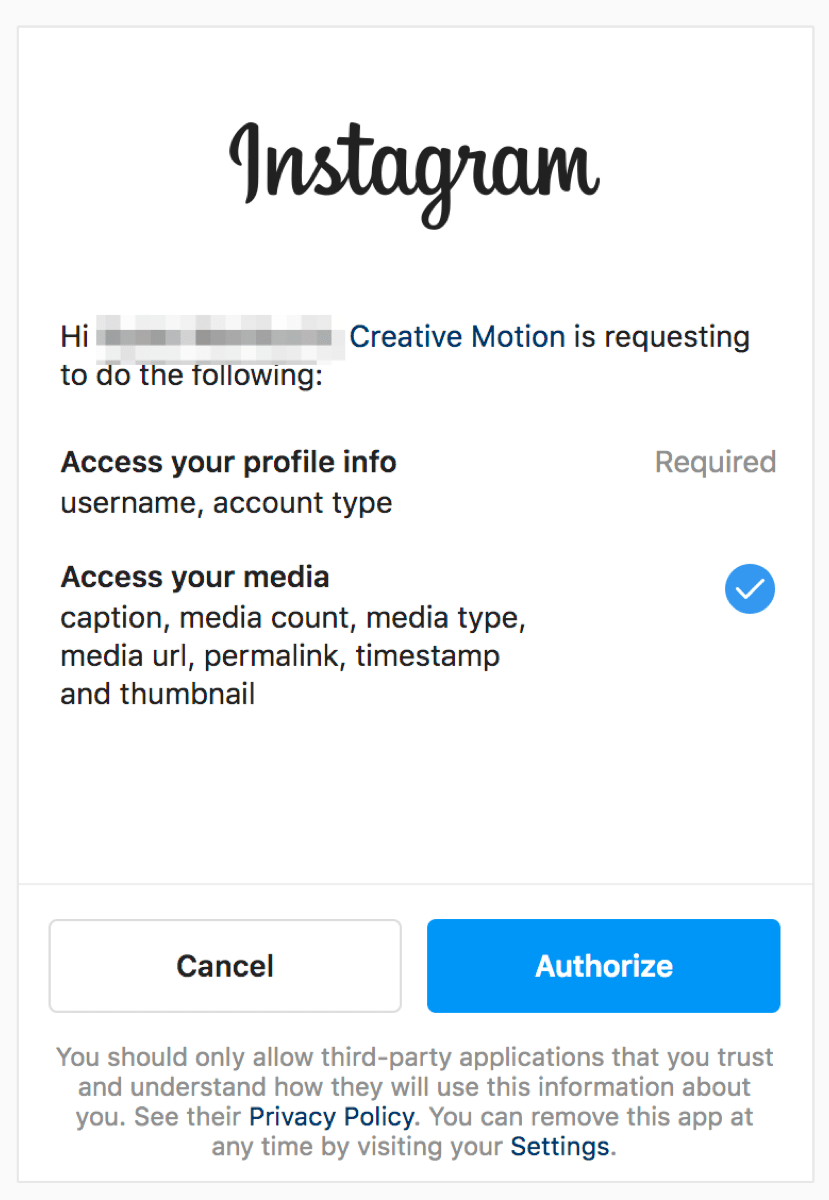
連携していいですか?というポップが出てくるので、Authorize。

はい、これで連携できました。簡単ですね。

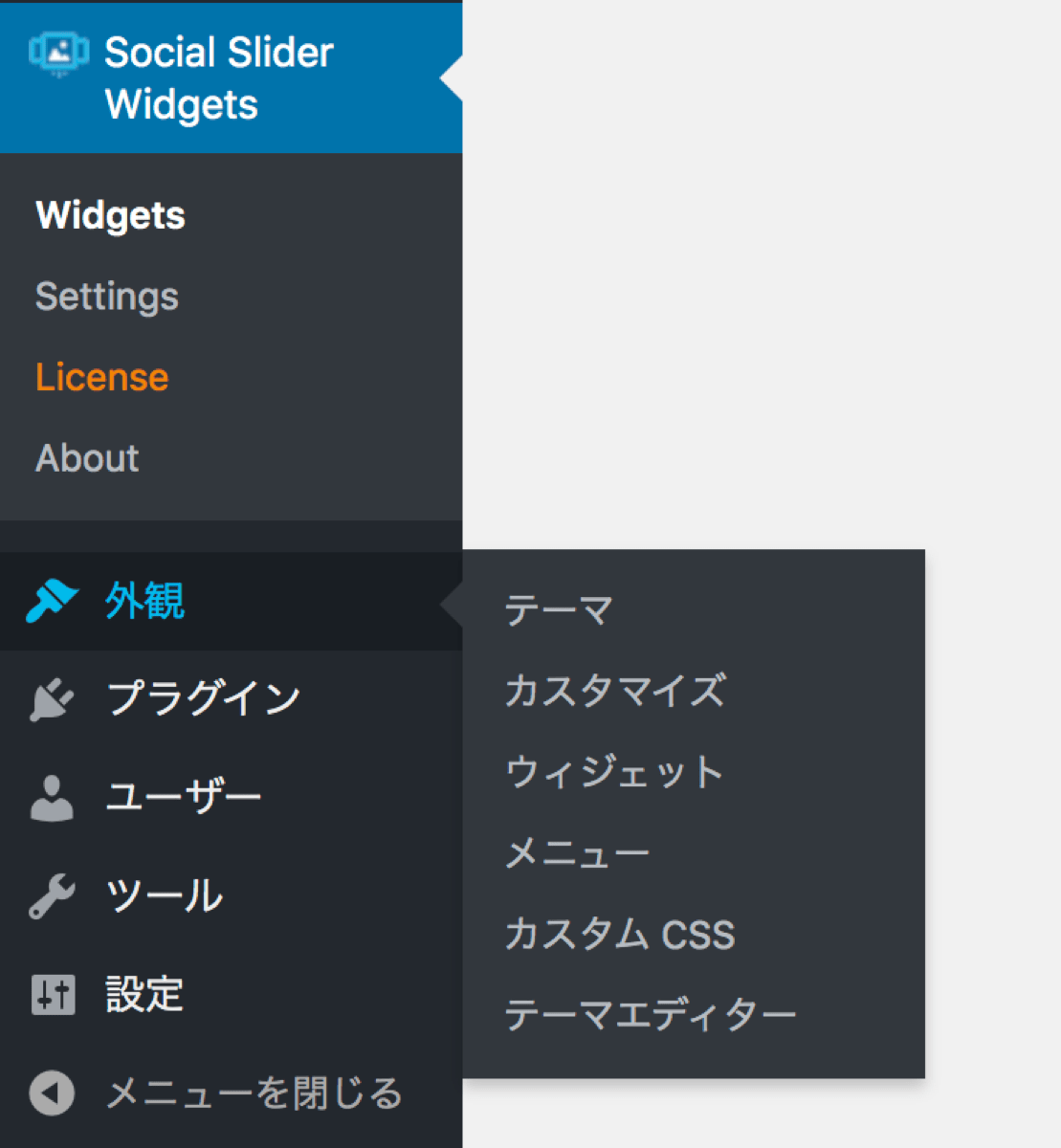
連携できたら、次にどこに挿入するかを決めていきます。トップページのどこかに設定したい場合、ここから「ウィジェット」を選びます。
ウィジェットの操作方法は割愛しますが、サイドバーだったりフッターだったり、好きなところにこの「Social Slider Widget」を持ってくることができますね。
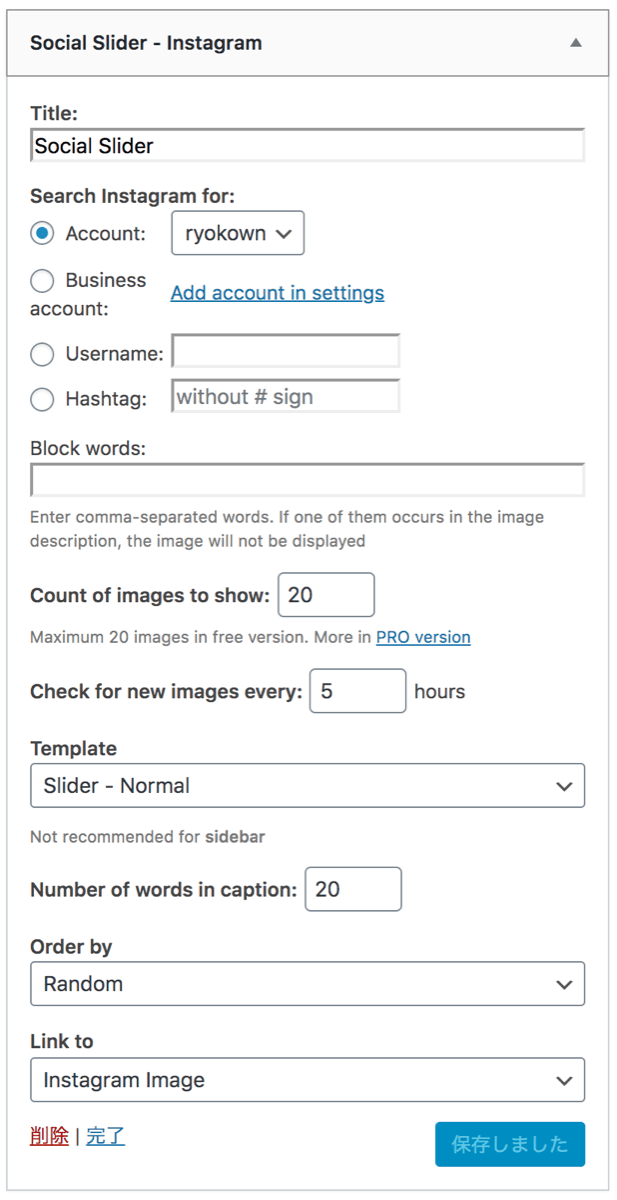
「Instagram Slider Widget」の細かい設定方法

設定できる項目がこんなにたくさんあります!英語なので少し戸惑うかもですが、とても簡単です。特定のハッシュタグは除くとか、単語単位でブロックしたりもできるのですが、私は特に必要なかったので、無視。

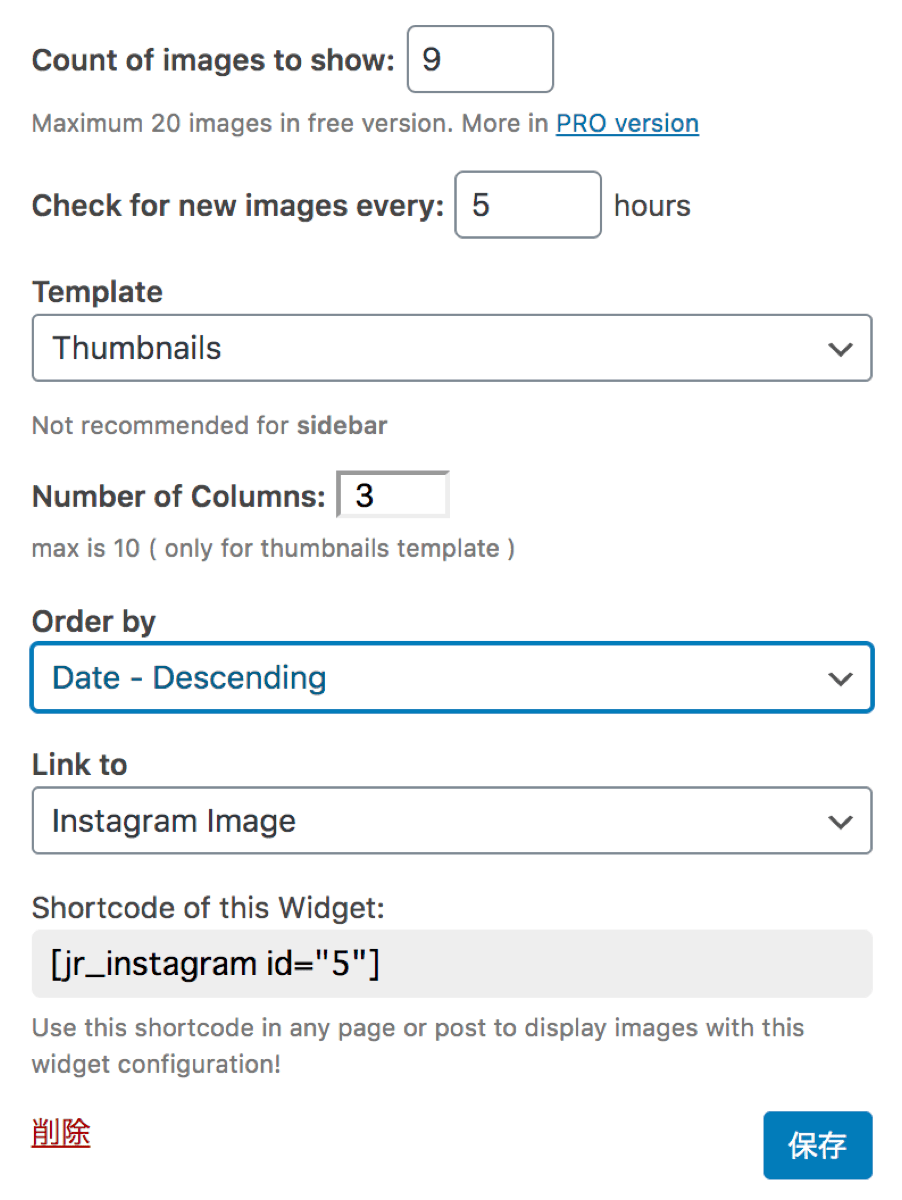
大事なのは「Count of image to show」より下の部分。たとえばこんな感じ。
- Count of image to show: 9(表示する画像の数:9)
- Check for new images every 5 hours(5時間ごとに新しい画像を取得)
- Template: Thumbnails(テンプレート:サムネイル※数種類から表示形式を選べる)
- Number of Culumns: 3(カラムの数:3)
- Order by Date – Descending(日付順)
- Link to Instagram Image (各画像にリンク)
私のブログでは最初この設定にしていたのですが、表示する画像の数が奇数だと、スマホで見たときに2列になるので余ってしまいます。だから12で設定するのがおすすめかな。
簡単にできます!スマホにもサムネイルがちゃんと反映

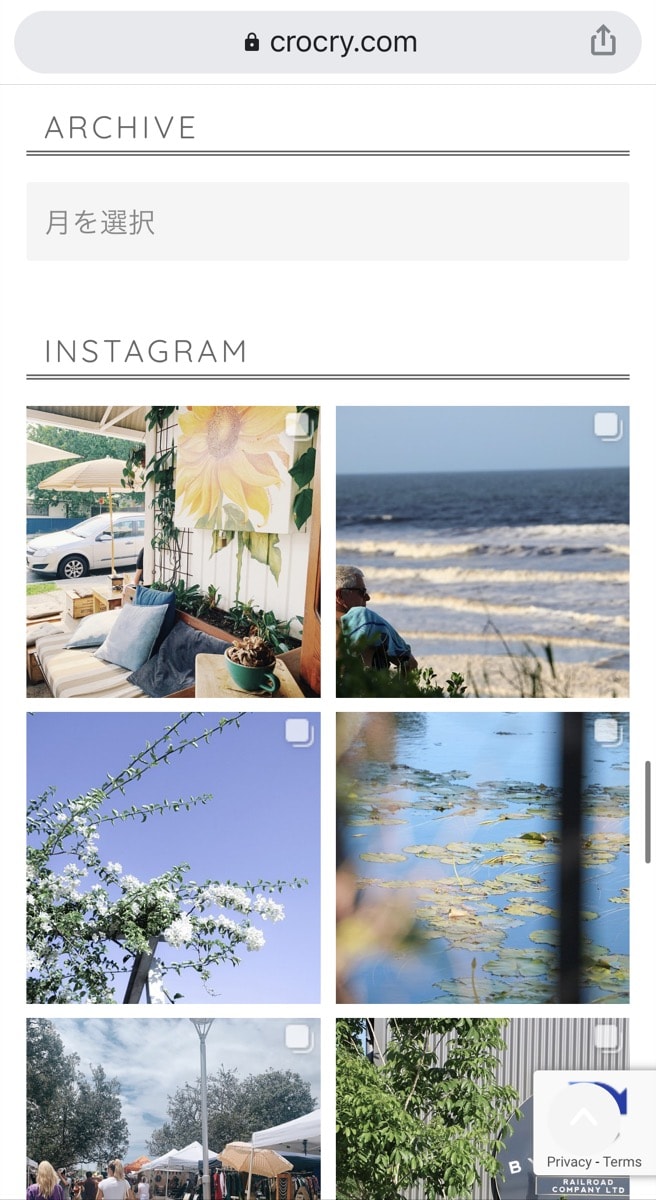
というわけで、こうなりました!理想形ですね。

スマホでもちゃんと表示されています。2列になってしまいますが、むしろ3列だと細かすぎるかもしれないので、見やすくていいかも。デザイン的にもすっきりしてますね。
ずっと後回しにしていたわりには、とても簡単でした!ぜひやってみてください。
おわり。